
2007年7月11, 18日 担当:國分
第1.2.2版 2007年7月17日
教育用システムでウェブページ公開をするための準備
なぜウェブページなのか
著作権
必要最小限のHTMLファイル
文書構造と要素、視覚的効果
リンクと絶対パス、相対パス
要素とタグ
HTMLに入れてはいけない文字と文字実体参照
自分で作ったHTMLを採点してみよう
用語集
参考文献
公開される範囲は千葉大学限定(chiba-u.jp, chiba-u.ac.jpドメイン)で、外部からは見えない。
教育用システムでは個人のアカウントの~/public_html/に置いたHTMLファイルが自動的に公開され、他人からはhttp://www.students.chiba-u.ac.jp/~アカウント名/でアクセスできる。例えばアカウントがz9h1234の人が~/public_html/index.htmlというファイルを作ったとすると外からはhttp://www.students.chiba-u.ac.jp/~z9h1234/index.htmlというURLで読むことができる。
ただし、この~/public_html/はWindowsからは操作することができないので、以下の手順でシンボリックリンク(Windowsのショートカットと同じようなもの)をWindowsのホームディレクトリに作成してWindowsからも自由に書き込めるようにする。
chmod a+rx public_html chmod a+rx . cd win_home ln -s ../public_html exitこれらのコマンドを簡単に説明すると、5ではpublic_htmlというフォルダを作成、6の1行目でこのフォルダのアクセス権を変更、2行目でホームフォルダのアクセス権を変更、3行目でwin_homeフォルダ(Windowsでのマイドキュメント)に移動、4行目でこのフォルダの中に5で作ったpublic_htmlフォルダへのシンボリックリンクを作成、5行目でターミナルを終了している。
ウェブページとはインターネット上のWWW(World Wide Web)という仕組みに従ってやり取りされる文書の総称で、俗に「ホームページ」とも呼ばれるが、本来のホームページは別の意味なので使わないほうがよい。最も普通のウェブページはHTML文書であり、通常の文章の中に「リンク」を埋め込むことにより関連する情報を多彩な方法で提供することができるようになっている。また、文字だけでなく、画像、音声、動画なども埋め込むことが可能になっている。HTML文書は静的であり、ページの著者が編集しない限り自動的に変更されることはない。これに対し、動的なページもあり、CGIという仕組みによってそのページがアクセスされるたびにプログラムがページを生成して送り出すことができる。このため、動的なページはリアルタイムな情報を発信するのに適している。
WWWが作られたのは1989年と比較的最近のことであるが、使うコンピュータの種類に依存せず、多様な情報を複雑に関連づけて発信できることから急速に拡大し、現在ではWWW抜きの生活は考えられない。
このような背景から、ウェブページを自分で作って情報を発信することはコンピュータリテラシーには必要不可欠な技術である。ただし、最近ではブログ(blog, weB LOGの略)と呼ばれる仕組みが整備され、HTMLについて一切知らなくても同様の情報発信ができるようになってきた。それでも、その背景にある技術を習うことは意義がある。例えば、自動車の仕組みを全く知らなくても運転はできるが、仕組みを知ることによって効率的に運転ができるし、車が故障したときの対処も適切にできるだろう。
できるだけ多くの人に情報を発信するためにはユニバーサルデザインの考え方が欠かせない。例えば、世の中には文字が読めなかったりマウスの操作ができない人もいる。そのような人達も等しく情報が手に入ることが理想である。目が見えない人のためにはウェブページの読み上げソフトというものが存在している。見えないわけではないが、小さい文字は読みにくいという人もいる(最近、私もそうなりつつある)。さらに、テキストブラウザ(Lynxというソフトが最も有名)というものも存在していて、文字だけしか表示できない端末からウェブページを閲覧している人もいる。ウェブページをHTMLの規則に従ってうまく書くことにより、ページの読み上げソフトや個人のフォントの大きさの設定、テキストブラウザなどが正しく働き、情報の受け手に有利になる。ユニバーサルデザインを念頭に置いてページのデザインをするようにしよう。ユニバーサルデザインやWeb標準については神崎 (2000)や益子 (2005)を参照。(残念ながら千葉大の図書館にはない。)
ウェブページを公開する上で常に問題になるのが著作権である。基本を理解して正しく情報を発信しよう。
人のページにある文章や画像はすべて他の人が著作権を持っている。それらを勝手に切り取ってきて自分のページに貼り付けることは違法行為である。もしもどうしても参照したい画像や文書があったらコピーペーストではなくリンクを張るようにする。「リンクフリー」と断っていないページでも、勝手にリンクしても法律上は問題ないとされている。ただし、画像が必要なときもその画像に直接リンクを張るのではなく、ページ全体のアドレスにリンクするようにする。ページそのもののアドレスが公開されている限り、それをリンクすることは全く問題ないのだが、中に使われている画像に直接リンクすることはそのページの作者の意図するデザインを改変することになるため、著作権の侵害と見なされる。また、法律上は勝手にリンクすることに問題はないとしても礼儀として作者に知らせておくことは悪いことではない。
著作権に関する詳しい議論は「新しい大学情報リテラシー」第5章、特にp. 141–145を参照すること。さらに詳しい情報は図書館にインターネット著作権に関する本がある。蔵書検索で「ネット著作権」をキーワードに検索したところ、8冊の図書があった。また、図書館にはないが、中村(2006)がネット上の著作権問題について具体例を挙げて説明している。
これだけあれば正しいHTMLファイルである。最後に紹介するHTML文法チェックでも100点になる。世の中に対して、「私は一応HTMLの何たるかを勉強して、それを実践しようとしています」と言っていることになる、と思われる。ただし、環境によってcharset=UTF-8というところを適宜修正すること。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title lang="ja">題名</title>
</head>
<body>
<p>本文</p>
</body>
</html>
1-2行目はDOCTYPE宣言といって、おまじないのようなものである。この文書がHTML4.01版という規則で書かれていることを表明している。
3行目ではhtml文書の始まりを宣言し、しかもこの文書が日本語で書かれていることを明記している。
4行目はhead要素の開始。
5行目も再びおまじない。charsetは使用する環境によってUTF-8, Shift_JIS, EUC-JP, ISO-2022-JPのいずれかを指定する。ユニコード (UTF-8) が世界的な標準となりつつあるので、特別な理由がない限りUTF-8を使うようにする。
6行目は文書の題名を表している。ここで書いた内容は多くの場合、ブラウザウインドウの上部に表示される。HTML全体とは違った言語を指定できることに注意。(ただし、対応していないブラウザもある。)
7行目でhead要素が終わる。
8行目はbody要素の始まり。
9行目がこの文書の本文。文章は必ず<p>や <h>、<ul>、<table>などのブロック要素の中に書かなくていはいけない。最も普通には上の例のように<p></p>を使う。
10行目でbody要素が終わる。
11行目でこのHTML文書の終わりになる。この後にも何かを書くことはできるが、文法的には間違いであり、ブラウザによっては予期しない動作をする。(表示されたりされなかったり、エラーが出たり)
1つの文書を考えてみる。まず、前書きがあり、目次があり、第1章、第2章などと章立てがあり、1つの章は見出しと複数の段落からなり、段落の中には文があり、文字があり、図や写真も含まれる。これら、文書として意味のある構造を持つものを要素と呼ぶ。ウェブサイトや個々のページにも同様な構造がある。一つのページに上に挙げたすべての要素を含めることもできるし、一つの章を一つのファイルで表すようにしてファイル間の関係を明記することでウェブサイトそのものを一つの文書とすることもできる。
HTMLはこの文書構造を明確にし、複数のファイルの間に関係を持たせること(リンクする、リンクを張るなどという)を目的として設計された。
一方、文書構造にはそれに対応した視覚的効果が付随する。例えば、章の見出しは字を大きくする、太くする、色や活字を変えるといった視覚的効果によって目立つようにしている。本来HTMLは文書の構造を記述するためにあり、視覚的効果を設定するのではない。視覚的効果を設定するためにはスタイルシート(CSS)を用いる。しかし、時間の関係もあるため、本講義ではCSSは扱わず、HTML本来の姿である、文書の構造化を中心とする。
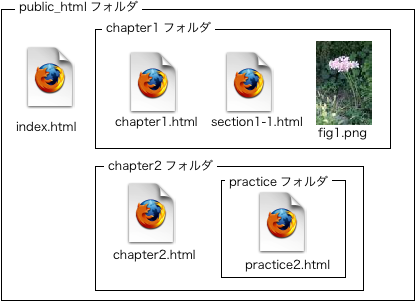
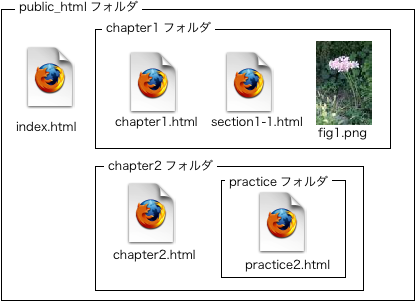
複数のファイルを関係づけてサイトを構成する場合、ページの数が増えるに従って関係のあるファイルをまとめてフォルダに入れたほうが都合が良くなる。この時に問題となるのがファイルを相互ににリンクする時のURIの指定の仕方である。一般には自分のサイトの文書にリンクする時は相対パス、他のサイトにリンクする時は絶対パスを使う。
絶対パスはブラウザの上のほうに表示される指定方法で、"http://some.server.jp/page.html"のように表記される。自分のサイトのファイル同士を絶対リンクで指定することもできるが、ファイルをフォルダ間で移動すると全てを書き換える必要が出てくる。
相対パスはHTMLファイルが置かれているフォルダを基準にして、その中に含まれるフォルダや一つ上のレベルのフォルダを指定する方法である。そのため、ファイル同士の相対的なフォルダ構造に変化がないかぎりリンクを書き換える必要がない。

この図においてindex.htmlからchapter1.htmlへのリンクは<a href="chapter1/chapter1.html">となる。「chapter1/」の部分がフォルダを表している。chapter1.htmlからindex.htmlは<a href="../index.html">で、「../」が現在のファイルが置かれているフォルダを含むフォルダ(親フォルダ)を示す。また、chapter1.htmlからsection1-1.htmlは同じフォルダなので単に<a href="section1-1.html">とすればよい。
さらに、index.htmlからpractice2.htmlへのリンクは<a href="chapter2/practice/practice2.html">となる。その逆のpractice2.htmlからindex.htmlはややわかりにくいが、<a href="../../index.html">で2つ上の階層のフォルダにリンクできる。また、chapter1.htmlからchapter2.htmlは<a href="../chapter2/chapter2.html">となる。
上でも説明したとおり、HTML文書はいろいろな要素から構成される。それらの要素を示すのがタグ<xx>○○○</xx>の役割である。要素は通常開始タグ<xx>で始まり終了タグ</xx>で終わるが、終了タグをもたない要素や終了タグが省略可能な要素もある。タグは大文字で書かれることが多いが、大文字、小文字どちらでも構わない。XHTMLという、XMLを使ったHTMLの再定義版(今後、HTML文書の標準になると思われる)では小文字しか許されないのと、大文字はソースを読む時に邪魔になるという理由で私は小文字を使っているが、このあたりは個人の好みでよい。(英語をnative languageとする人が大文字だけの文を見ると何かを強調している、または叫んでいる感じがするらしい。)
さらに、要素には「属性」と呼ばれるものが付くことがある。上の例では3行目と6行目のlang="ja"がそれである。html要素のlang属性がjaである、などと言い、この場合はHTML文書が日本語で書かれていることを示している。
上にも書いたとおり、文書には構造があり、いろいろな要素で構成される。ここで、文、文字、図などは文書の一番小さい構成要素で、これらをインライン要素(インラインレベル要素)と呼ぶ。インライン要素が集まって章や段落、箇条書き、表などを構成する。これをブロック要素と呼ぶ。
ブロック要素には<div>, <table>, <ul>, <ol>などがある。ブロック要素の中にはインライン要素を入れることができるが、インライン要素の中にブロック要素を入れることはできない。また、ブロック要素の中にはdivやliのようにインライン要素と他のブロック要素を入れることができるものや、blockquoteのように直接インライン要素が置けず、他のブロック要素を含む必要があるものもある。
例えば
<div lang="ja">
<p>段落1</p>
<p>段落2</p>
</div>
<div lang="en">
<p>Paragraph 1 <strong>HTML</strong> primer</p>
<p>Paragraph 2</p>
</div>
などと書ける。ここで<strong>は文字の強調で、インライン要素の1つである。しかし、次のように書くと正しいHTMLとならない。
<strong>
<p>段落1</p>
<p>段落2</p>
</strong>
これはインライン要素の中にブロック要素が入っているので間違いになる。
よく使われるブロック要素を説明する。
<table>
<tr><td>1行1列</td><td>1行2列</td></tr>
<tr><td>2行1列</td><td>2行2列</td></tr>
</table>
<ol>
<li>一番初め</li>
<li>二番目</li>
<li>三番目</li>
</ol>よく使われるインライン要素を説明する。
最も基本となるのはタグに囲まれていない、単なる文字列で、これが文書の主要な構成要素である。
<a href="URItext">リンク</a>とすると「リンク」という文字列がリンクとなり、URItextで指定したURIの情報を表示する。同じHTML文書内の別の場所へリンクするには飛びたい先のテキストに<a name="a_name">飛び先</a>と名前をつけ、リンクするテキストを<a href="#a_name">ここから飛び先にいく</a>とすればよい。実例はこのページの目次と各見出しのソースを参照。<img src="ファイル名やURI" width="横幅" height="縦" alt="画像が表示できない環境で画像の代わりになるテキスト">とすると指定した画像が文章の中に1つの巨大な文字として表示される。終了タグがないことに注意。<em class="sci_name">Echinocactus texensis</em>などとし、スタイルシートで斜体字を指定する。[<sup>32</sup>P][H<sub>2</sub>O]HTMLの文章の部分には入れてはいけない文字がある。半角の不等号(<, >)とアンパーサンド(アンド記号、&)である。これらはそのまま書くとタグやここで解説する文字実体参照の一部と見なされ、ブラウザがHTMLを解釈する時に不都合が生じるためである。それでは私はここでどうやって“<”と書いたのだろうか。全角の記号を使う手もあるが、このページのソースを見てみればわかるように、“<”は“<”と書いてある。このように&で始まり;(セミコロン)で終わる、一連の文字の固まりを文字実体参照(character entity reference)という。
また、charset=UTF-8(と、多分ISO-2022-JPも)の場合は問題ないのだが、Shift_JISで文書を書いた場合、アクセント記号付きの半角文字を入れることができない。このときに例えば「ウェブページはスペイン語では“página web”と言います」などと書きたい場合も文字実体参照を使う。また、数学の記号やギリシャ文字なども用意されている。これらを表にまとめた。詳しくはHTML4.01仕様書の文字実体参照の項を見ること。
| 文字 | 文字実体参照 | 記号の意味 |
|---|---|---|
| & | & | |
| < | < | |
| > | > | |
| – | – | エヌダッシュ (en dash) |
| — | — | エムダッシュ (em dash) |
| ‘ | ‘ | 左引用符 |
| ” | ” | 右二重引用符 |
| ¿ | ¿ | 逆疑問符 |
| ¡ | ¡ | 逆感嘆符 |
| × | × | 乗算記号 |
| ÷ | ÷ | 除算記号 |
| ± | ± | プラスマイナス |
| ∪ | ∪ | 和集合 |
| ∩ | ∩ | 積集合 |
| ∀ | ∀ | すべての〜について |
| ∂ | ∂ | 偏微分記号 |
| ∇ | ∇ | ナブラ演算子 |
| á | á | |
| É | É | |
| ü | ü | |
| ñ | ñ | |
| ò | ò | |
| Ç | Ç | |
| î | î |
このページではHTMLファイルの文法を採点してくれる。別に100点でないHTMLがブラウザで全く表示できないわけではないが、HTMLの主旨をよく理解し、文法にそった書き方をすることでより多くの人があなたのページを問題なく読むことができるはずである。
このとき、チェック方式はFILEを選び、「ファイルを選択」ボタンを押してチェックしたいファイルを指定すること。前にも述べたように教育用システムのウェブページは外部からは見ることができないため、このチェックプログラムもURLからは読むことができない。
さて、結果はどうだったろうか。ここで何か減点されている時はどうしてそうなのか解説を読んで理解するように努める。解説を読んでもよくわからない時はHTMLの解説書やウェブ検索で答えを探す。ただし、多くの解説書は他の本の孫引きをしていることがあるので、本来ならばHTML4.01仕様書を参考にすべきである。しかしやはり、英語の壁は大きいかも。この文書の日本語訳が出ているが、自分で探すこと。
千葉大学情報処理教科書編集委員会(編)(2006) 新しい大学情報リテラシー.オーム社.ISBN 4-274-20224-0.
神崎正英 (2000) ユニバーサルHTML/XHTML.
毎日コミュニケーションズ.ISBN 4-8399-0454-5. ユニバーサルデザインに配慮したHTML文書の作り方だけでなく、World Wide Webの歴史やウェブサイト全体の設計・デザインまで踏み込んだ多彩な内容。ウェブページ作成初心者には少し高度すぎるかもしれないが、将来にわたって使い続けられる本。中を貫く哲学はこのページと一致しており、この本があれば私はこのページを書く必要がなかった。
益子貴寛 (2005) Web標準の教科書−XHTMLとCSSでつくる“正しい”Webサイト.
秀和システム.ISBN 4-7980-1092-8. XHTMLとCSSを使った「標準」のウェブデザインを解説している。ユニバーサルデザイン・ユニバーサルアクセスについて1章をさき、関係するガイドラインや法令に従ったスタイルも紹介している。
中村俊介 (2006) 「どこまでOK?」迷ったときのネット著作権ハンドブック.
翔泳社.ISBN 4-7981-0942-8.
ビレッジセンターHTML&SGML研究チーム (1999) 正しいHTML4.0リファレンス&作法.第2版.ビレッジセンター出版局.ISBN 4-89436-111-6. HTML4.01Strictでなく4.0Transitionalを解説しているなど、内容が古くなりつつあるが、HTMLのあり方の基本やユニバーサルデザインを教えられた本。これを読まなかったら私のHTMLの理解は全く違ったものになっていた。ただし、現在は絶版のようである。
W3C (1998) Cascading Style Sheets, level2. CSS2 Specification. http://www.w3.org/TR/REC-CSS2/
W3C (1999) HTML 4.01 Specification. http://www.w3.org/TR/html401/
教育用ホームへ | プログラミング入門へ | 研究用ホームへ
2005年7月24日 作成
2005年8月6日 参考文献を追加しました。HTML/CSS規格書となっていたところを仕様書と変えました。
2005年8月7日 Studentsドメインでのウェブページの公開法を入れました。レポートの課題1の解答例です。その他、細かい修正をしました。
2005年8月9日 参考文献の"ユニバーサルHTML/XHTML"が手に入りましたのでコメントを追加しました。
2005年11月8日 一部修正、第1.1版として公開。
2006年3月12日 参考文献(益子, 2005)を追加、著作権について一部修正しました。
2006年4月18日 参考文献(新しい大学情報リテラシー)を追加しました。
2006年7月11日 本年度用完成版を第1.2版として公開。
2006年7月25日 細部の修正、第1.2.1版。
2007年7月12日 著作権の項に図書館にある参考文献を追加。
2007年7月17日 「リンクと絶対パス、相対パス」を追加、細部の修正、第1.2.2版。